Immer häufiger findet man in den google Suchergebnissen so genannte Rich Snippets.
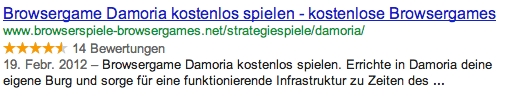
Ein Rich Snippet ist z.B. ein kleines Bild welches neben der Beschreibung dem Suchergebnis angezeigt wird oder alternativ z.B. eine Sterne Bewertung wie das folgende Beispiel zeigt:

Damit diese Rich Snippets angezeigt werden muss man das HTML der eigenen Seite um ein paar Zeilen erweitern. Einfach einzufügen ist ein Bild welches den Author der Seite zeigt. Dafür muss lediglich ein google+ Profil erstellt werden und anschließend muss das Profil von der eigenen Seite aus verlinkt werden.
<a href="LINK_ZU_GOOGLE+#" rel="author">Linktext</a>
Wichtig ist hierbei das rel="author" damit google erkennt das es sich um den Author des Artikels handelt.
Das anzeigen der Sternchenbewertungen nicht wirklich komplizierter, damit diese angezeigt wird muss lediglich der HTML Code
<span class="hreview-aggregate">
<span class="item"><br>
<span class="fn">Eure Bewertung:</span>
</span>
<span class="rating">
<span class="average"><b>4,33</b></span>
von
<span class="best">5</span>
Punkten, bei
<span class="votes">3</span>
abgegebenen Stimmen.
</span>
</span>
Natürlich sollte man dem User dann auch die Möglichkeit geben die Seite wirklich zu bewerten und nicht nur eine Bewertung zu faken. Für WordPress kann man das recht einfach mit dem Plugin WP-PostRatings machen. Anschließend muss nur das Template entsprechend oben stehender HTML Struktur angepasst werden, so dass sich folgendes Templates für VOTE Text und VOTED Text ergeben:
<span class="hreview-aggregate">
<span class="item">
<span class="fn">%POST_TITLE%</span>: %RATINGS_IMAGES_VOTE%<br />
</span>
<span class="rating">
<span class="average"><b>%RATINGS_AVERAGE%</b></span>
von
<span class="best">5</span>
Punkten, basierend auf
<span class="votes">%RATINGS_USERS%</span>
abgegebenen Stimmen.
</span>
</span>