Wie starte ich eigentlich eine neue TYPO3 Seite, wie fängt man an? Dieses Post richtet sich an Anfänger und soll die ersten Schritte ermöglichen. Ich gehe davon aus, dass ein TYPO3 bereits auf dem Webspace oder lokal installiert ist.
Sollte es dabei zu Problemen kommen so kann ich gerne einen weiteren Artikel dazu erstellen. Hinterlasst einfach einen Kommentar.
Für mich hat sich das hier beschriebene Vorgehen in den letzten Jahren als sinnvoll erwiesen. Dies ist einer von vielen Wegen, aber der momentan von mir genutzte. Gerne können wir darüber diskutieren ob das sinnvoll ist oder wo dieses Weg verbessert werden könnte.
Grundkonfiguration
Voraussetzung: Installation erfolgreich abgeschlossen, Im Backend als Admin eingeloggt.
Nach der Installation installiere ich über den Extension Manager die Extension: Extension Builder.
Dazu klicke ich ganz links auf „Extension Manager“. Anschließend wähle ich in der Select Box „Get Extensions“ aus. Bei erstmaligem Aufruf lädt TYPO3 die Liste der Extensions automatisch herunter. Dies dauert einen kleinen Moment. Sobald das abgeschlossen ist gebe ich in das Suchfeld „Extension Builder“ ein. Es sollte genau eine Extension gefunden werden. Diese installiere ich mit Klick auf den Button in der Spalte Actions. Nach der Installation lade ich das Backend einmal neu.
Mit der Extension „Extension Builder“ erstellen wir das Grundgerüst für eine neue Extension. Grund dafür ist, dass ich den Typoscript Code im Git versionieren möchte und diesen nicht nur in der Datenbank haben möchte. Das heißt, ich lege eine Extension an und include mit TYPO3 eigenen Mitteln das Typoscript der Extension. Wie das genau funktioniert, dazu komme ich noch.
Im linken Menü ist jetzt ein neuer Menü Punkt „Extension Builder“. Diesen rufe ich auf. Ich stelle die Selectbox auf Domain Modelling. Es wird ein Formular und daneben eine Modelling Arbeitsfläche angezeigt. Dieser Arbeitsfläche schenken wir keine weitere Beachtung. Uns interessieren die Formular Felder. Als erstes müssen wird der Extension einen Namen geben, hierfür gibt es keine Besonderen Vorgaben. Das nächste Feld beinhaltet den Vendorname, hierfür wähle in diesem Beispiel einfach „Meier“. Das nächste Feld ist der Extension Key. Diesen gibt es ggf. von typo3.org, für den Fall, dass die erstellte Extension später im TYPO3 Extension Repository veröffentlicht werden soll. Alternativ kann man allerdings auch jeden beliebigen Key verwenden. Man läuft ggf. Gefahr dass es zu einem Konflikt kommt sofern man eine Extension aus dem Repository einsetzen möchte welche den selben Key verwendet. Für die Extension welche das Template beinhaltet wähle ich, sofern es nicht anderweitige Vorgaben gibt immer den Kunden- oder Projektnamen gefolgt von „_template“. In diesem Beispiel wähle ich einfach „meier_template“. Alle weiteren Felder sind optional. Ich klicke auf den Button „Save“. Es dauert einen kleinen Moment, dann zeigt TYPO3 die Meldung „The Extension was saved Your Extension is not installed yet.“ an.
Auf der Festplatte wurde das Verzeichnis „meier_template“ im Ordner typo3conf/ext angelegt. Dieses Verzeichnis wird später das gesamte Template beinhalten. Für die Versionierung initialisiere ich in dem Verzeichnis nun ein GIT Repository. Darauf werde ich hier aber nicht weiter eingehen.
Um die Extension zu installieren wechseln wir wieder zum Extension Manager und suchen in dem Feld nach unserem Extension Key. In der Spalte A/D erscheint ein Icon welches grau sein sollte. Durch Klick auf dieses Icon wird die Extension installiert. Nach einem Reload wird das Icon grün angezeigt.
Ich erstelle nun eine Seite im Inhaltsbaum auf oberster Ebene. Anschließend klicke ich links im Menü auf Template und in der mittleren Spalte auf die gerade erstellte Seite. Auf dieser erstelle ich jetzt ein Template für eine neue Seite. Ich wechsel zur Ansicht Info/Modify über die Selectbox oben auf der Seite. Ich bearbeite das Template und entferne den enthaltenen Code. Als nächstes wähle ich die Listenansicht und bearbeite das gerade erstellte Template. Ich wechsel zum Tab Includes und füge aus der Liste der Verfügbaren Objekte CSS Styled Content sowie das Template meiner Extension hinzu. Anschließend speichere ich das Template.
Durch die letzten Schritte haben wir eine erste Seite angelegt und ein Template erstellt. Im Template haben wir den Standard Code entfernt und das Template unserer Extension eingebunden. Wenn wir unsere Seite jetzt aufrufen so erscheint eine 503 Fehlermeldung. Dies ist soweit aktuell korrekt, da wir zwar ein Template angelegt haben, allerdings noch keinerlei Template Code erstellt haben.
Templating mit Fluid Templates
Jetzt fängt das eigentliche Templating an. Also die Konfiguration von TYPO3, damit auch wirklich Inhalt aus dem System ausgespielt wird. Ich gehe jetzt davon aus, dass bereits ein fertiges HTML Template existiert und beschreibe nur den Weg dieses in TYPO3 zu bekommen.
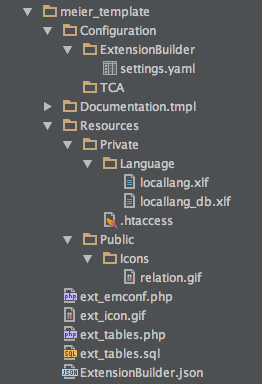
Ich öffne nun die von mir erstellte Extension in meiner IDE. Die folgende Struktur wurde vom Extension Builder automatisch angelegt:

Im Ordner Configuration lege ich einen neuen Ordner TypoScript an. In diesem Ordner erstelle ich die Dateien setup.txt sowie constants.txt. Ich erstelle die Ordner:
– Templates
– Partials
– Layouts
im Ordner Resources/Private.
In der setup.txt füge ich das folgende TypoScript ein:
page = PAGE
page.10 = FLUIDTEMPLATE
page.10 {
layoutRootPath = EXT:meier_template/Resources/Private/Layouts/
partialRootPath = EXT:meier_template/Resources/Private/Partials/
file= EXT:meier_template/Resources/Private/Templates/index.html
variables {
contentElements < styles.content.get
}
}
Im Ordner Templates erstelle ich nun eine index.html und füge dort das folgende Tempalte ein.
{contentElements}
Mein fertiges HTML Template lege ich als Default.html im Ordner Layouts ab. Die Dinge wie CSS, Javascript und Bilder kopiere ich in den Ordner Public.
Das Layout ändere ich, so dass nur noch der Inhalt des Body vorhanden bleibt. Die ganzen eingebundenen Dateien im Header werden mittels TypoScript eingefügt.
Nach dem folgenden Schema füge ich für jede verwendete CSS Datei einen Eintrag hinzu.
page.includeCSS {
main = EXT:meier_template/Resources/Public/css/main.css
}
Sollte es sich um eine externe Datei handeln die ich einbinden möchte so ist dies auch möglich, dazu muss das TypoScript ein wenig abgeändert werden:
page.includeCSS {
font = http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800
font.external=1
}
Für Javascript Dateien nutze ich folgendes TypoScript analog dazu:
page.includeJS {
pace = EXT:meier_template/Resources/Public/js/pace.min.js
}
je nachdem ob das Javascript im Header oder Footer eingebunden werden soll stehen mir noch die folgenden Möglichkeiten zur Verfügung:
page.includeJSFooter {
}
page.includeJSlibs {
}
page.includeJSFooterlibs {
}
die libs werden hierbei immer vor den normalen Dateien im Quellcode eingebunden. Die Footer Dateien werden im Footer der Seite eingebunden.
Die Datei Layouts/Default.html enthält nun nur noch den Inhalt des Body Tags. Alle Javascript und CSS Dateien werden über TypoScript eingebunden.
Ich lösche nun den Cache im TYPO3 und rufe das Frontend auf. Das von mir erstellte Template wird angezeigt, zusammen mit allen Inhalten die direkt im Template enthalten sind.
Ich bearbeite die Datei Default.html weiter und füge um den Inhalt das folgenden Tag ein:
...
Dadurch wird der Inhalt nicht mehr ausgegeben. Alternativ könnte ich den Inhalt löschen, jedoch benötige ich das HTML ggf. für die Erstellung weitere Inhaltsmodule, daher lasse ich dieses anfangs immer auskommentiert bestehen. Damit diese Änderung im Frontend sichtbar wird muss der Cache gelöscht werden. Wir können auch mit der TypoScript Konfiguration:
confi.no_cache = 1
den Cache deaktivieren. Der Cache muss jedoch einmal manuell gelöscht werden, damit die geänderte Konfiguration neu eingelesen wird.
TYPO3 liefert jetzt also eine Seite ohne Inhalt aus. Lediglich das Menü und ggf. irgendwelche vorhandenen Slider etc. sind jetzt noch zu sehen.
Oberhalb des comment Viewhelpers füge ich nun das Folgende Tag ein:
Mit dieser Einstellung ist das Template soweit fertig, dass Inhalt aus dem TYPO3 ausgeliefert wird. Die kann einfach getestet werden, indem im TYPO3 auf der von mir bereits angelegten Seite ein neuer Inhalt angelegt wird. Wichtig ist dabei, dass der Inhalt in der Spalte Normal angelegt wird. Der eingegebene Inhalt wird nun im Frontend ausgegeben.
Das war es mit dem ersten Teil der Getting Started Reihe. Weitere Teile werden in den nächsten Tagen folgen.